Here are some worm PNGs and custom shapes - they were a request from a customer in the store. I've included a style that gives them a shiny look and makes them partially transparent to give them a "gummy worm" feel - it works with any color. Have fun!
Download from Mediafire Here
Sunday, May 16, 2010
Sunday, May 2, 2010
NSD Freebies & Sale!
I have a couple of spring/summer-theme freebies for you this week - hope you can find something interesting to do with them! The first is a sun template - preview example included!
The second is a set of borders - they were meant to look like grass and ocean waves. Just playing around in Illustrator. :) If you want to use them for some other purpose, have at it! PNGs and CSH included.
And finally we're wrapping up our big NSD weekend this Sunday - I've got a beautiful new kit and some cool new actions at 40% off! Come check it out! My Store @ BOP
Download Grass & Waves from Mediafire
Download Layered Sun template from Mediafire
The second is a set of borders - they were meant to look like grass and ocean waves. Just playing around in Illustrator. :) If you want to use them for some other purpose, have at it! PNGs and CSH included.
And finally we're wrapping up our big NSD weekend this Sunday - I've got a beautiful new kit and some cool new actions at 40% off! Come check it out! My Store @ BOP
Download Grass & Waves from Mediafire
Download Layered Sun template from Mediafire
Monday, April 12, 2010
Dollar sale this Thursday!
Hey guys!
If you're in the mood for a scrappin-pick-me-up, stop by the store this Thursday - we'll be having a big dollar sale where you'll be able to pick up all sorts of neat goodies (including many of my own! ;) for just a dollar each. Hope to see you there!
Bouquet of Pixels
If you're in the mood for a scrappin-pick-me-up, stop by the store this Thursday - we'll be having a big dollar sale where you'll be able to pick up all sorts of neat goodies (including many of my own! ;) for just a dollar each. Hope to see you there!
Bouquet of Pixels
Monday, April 5, 2010
Texture Maker Action
Here's an action I cooked up to take a texture brush (paint, ink, grunge, etc.) and paint it over the whole canvas uniformly to give you an interesting texture that you can use for, well, pretty much anything!
I wanted this to be compatible with PSE, but since I don't own a copy of it myself, I can't be certain that it will be. Because of the compatibility issue, there are no stops in the action, so you have to have everything set up right before you begin. It's not too complicated. :)
1. Load the action and brush files into PS or PSE.
2. Choose the brush you want to use. Press B, then click on the one you want in the brush chooser.
3. Set your foreground and background colors.
4. Play the action.
That's pretty much it! If you want to get more complicated and try using it with your own brushes or you want to change the settings of the ones I supplied, there's an "instructions" text file inside the zip which will give you more tips.
I know the colors in the preview are pretty ugly - lol I chose them only to demonstrate that you can actually use two colors - even contrasting ones - and still have them blend well together.
Download from Mediafire Here
I wanted this to be compatible with PSE, but since I don't own a copy of it myself, I can't be certain that it will be. Because of the compatibility issue, there are no stops in the action, so you have to have everything set up right before you begin. It's not too complicated. :)
1. Load the action and brush files into PS or PSE.
2. Choose the brush you want to use. Press B, then click on the one you want in the brush chooser.
3. Set your foreground and background colors.
4. Play the action.
That's pretty much it! If you want to get more complicated and try using it with your own brushes or you want to change the settings of the ones I supplied, there's an "instructions" text file inside the zip which will give you more tips.
I know the colors in the preview are pretty ugly - lol I chose them only to demonstrate that you can actually use two colors - even contrasting ones - and still have them blend well together.
Download from Mediafire Here
Sunday, April 4, 2010
It's a Spring Thing!
Here's my contribution for the month of April as part of a scrapbooking group I'm a part of on Deviant Art - decided to make this one a little bigger since I missed last month.
All graphics in this set are free for personal use. You may make and distribute quick pages with these graphics by following a few simple rules:
1. All pages must be flattened - no layered files!
2. A copy of the credits & TOU file must accompany the pages in your zips.
Have fun!
Download from Mediafire Here
All graphics in this set are free for personal use. You may make and distribute quick pages with these graphics by following a few simple rules:
1. All pages must be flattened - no layered files!
2. A copy of the credits & TOU file must accompany the pages in your zips.
Have fun!
Download from Mediafire Here
Saturday, March 27, 2010
Origami Butterfly Action
Fold a cute origami-inspired butterfly out of any digiscrap paper. Finished element is very large,
measuring approx. 6 x 4" @ 300ppi.
Created in CS4. Tested in CS3 and CS4. Will not work in PSE.
Download from Mediafire Here
measuring approx. 6 x 4" @ 300ppi.
Created in CS4. Tested in CS3 and CS4. Will not work in PSE.
Download from Mediafire Here
Saturday, March 13, 2010
Retro TV
Use this TV as a picture frame or add your own word art or other artwork to create a unique element for your kits! TV body and screen are separate PNGs. Floral image in preview not included.
If you would like to grab the action that made this TV (so you can make your own in any color you like!) check out: Retro TV Action @ BOP
Download from Mediafire Here
If you would like to grab the action that made this TV (so you can make your own in any color you like!) check out: Retro TV Action @ BOP
Download from Mediafire Here
Saturday, March 6, 2010
Wednesday, February 24, 2010
Wood Texture Action
Just playing around, decided to "action"-ize my experiments. lol Two actions in the set - one sets a bevelled layer style on the final product, the other just adds a flat wood texture only so you can set the bevel & emboss yourself if you don't like the results you get with the automated version.
Made in CS4 - should work in all CS versions of PS.
You set the color of the wood by choosing your foreground color. Use any layer, shape or text. Use for anything, no credit required (but it's always nice, of course. :) ). Have fun!
Made in CS4 - should work in all CS versions of PS.
You set the color of the wood by choosing your foreground color. Use any layer, shape or text. Use for anything, no credit required (but it's always nice, of course. :) ). Have fun!
Saturday, February 20, 2010
Country Plaid Patterns
Set of six seamless plaid tiles in vintage country colors. 3x3" @ 300 ppi. JPG files in zip - use in any program. Free for any use, no credit required.
These were created automatically using my plaid maker action. If you're interested in picking it up, check out: Plaid Maker Actions @ BOP
Download from Mediafire Here
These were created automatically using my plaid maker action. If you're interested in picking it up, check out: Plaid Maker Actions @ BOP
Download from Mediafire Here
Thursday, February 18, 2010
Rosette PNGs
A reader on my blog without Photoshop wanted these shapes in PNG so here they are! These are the same shapes that were previously released in CSH format, which you can still find here. I've made these are large as possible so they can be useful for whatever you want them for; they have all been created at 12x12" @ 300ppi.
Download from Mediafire Here
Download from Mediafire Here
Saturday, February 13, 2010
More Freebie Overlays!
I've got a couple of new 12 x 12 patterned overlay sheets for you - on a transparent background, naturally. :) Colors are only for preview.
If you like these, you might consider visiting my store today or tomorrow to pick up the product I made these with: Custom Shape Toolbox Actions @ BOP We're having a Valentine Weekend Sale and you can pick up this little goody 30% off today and 50% off tomorrow!
Just to give you a feel for how cool & easy to use the actions are: I made all three of these overlays using them in under one minute, using two default PS shapes. It's so easy - you just draw a shape, click a button and voila - instant overlay!
Download From Mediafire Here
If you like these, you might consider visiting my store today or tomorrow to pick up the product I made these with: Custom Shape Toolbox Actions @ BOP We're having a Valentine Weekend Sale and you can pick up this little goody 30% off today and 50% off tomorrow!
Just to give you a feel for how cool & easy to use the actions are: I made all three of these overlays using them in under one minute, using two default PS shapes. It's so easy - you just draw a shape, click a button and voila - instant overlay!
Download From Mediafire Here
Friday, February 5, 2010
Chipboard Action Re-Release
A reader on my blog posted a problem with this action and after checking it I believe I've found and fixed the problem. It should run correctly now - please re-download it from the link below. The original post has been fixed with a link that links to this new file as well, so you can get it from both places.
Download from Mediafire Here
Download from Mediafire Here
Love Mini Kit
I whipped this little kit up for the monthly challenge in a group I'm part of on Deviant Art devoted to digiscrapping. 4 unique papers and elements.
The envelope is layered with the front and back as separate PNGs so you can put things "inside" it.
This kit is for personal use only.
You can make quickpages with this kit if you:
1. Include my Credits & TOU file with the pages.
2. Flatten your pages before posting - no layered files!
3. Link back here. :)
That's it, enjoy!
Download from Mediafire Here
The envelope is layered with the front and back as separate PNGs so you can put things "inside" it.
This kit is for personal use only.
You can make quickpages with this kit if you:
1. Include my Credits & TOU file with the pages.
2. Flatten your pages before posting - no layered files!
3. Link back here. :)
That's it, enjoy!
Download from Mediafire Here
Wednesday, February 3, 2010
Freebie Overlays
Hey guys!
I've got a new product up in my store that I think you might find interesting if you like using custom shapes in your designs. And even if you don't, I think these actions will give you a new appreciation for them!
You can take ANY custom shapes and apply the actions to create new custom shapes and even full size pattern overlays! The freebies you can download at the end of this post were all created by me using nothing more than a couple of default Photoshop Custom Shapes and the Toolbox actions. They took under two seconds each to create. Imagine what an amazing library of designs you could build!
Click here to be taken to my store at Bouquet of Pixels!
Grab these two overlays for free! Scroll down to the end of the post for a mediafire link. Each pattern is a 12" x 12" @ 300ppi transparent overlay sheet. The colored background in the preview is only for display.
Download Freebie Overlays from Mediafire Here
I've got a new product up in my store that I think you might find interesting if you like using custom shapes in your designs. And even if you don't, I think these actions will give you a new appreciation for them!
You can take ANY custom shapes and apply the actions to create new custom shapes and even full size pattern overlays! The freebies you can download at the end of this post were all created by me using nothing more than a couple of default Photoshop Custom Shapes and the Toolbox actions. They took under two seconds each to create. Imagine what an amazing library of designs you could build!
Click here to be taken to my store at Bouquet of Pixels!
Grab these two overlays for free! Scroll down to the end of the post for a mediafire link. Each pattern is a 12" x 12" @ 300ppi transparent overlay sheet. The colored background in the preview is only for display.
Here's some preview images of what you can create with the action Toolbox:
Download Freebie Overlays from Mediafire Here
Sunday, January 31, 2010
Make a Notebook Tutorial
You can easily create a notebook or journal as an element for your kits from scratch - follow along with this tutorial to find out how!
You will need a paper texture you want to use for your notebook pages, or you can download mine from Mediafire. Included in the zip is the page border brush you can use, drawn by me in Illustrator. Both these resources are free for any purpose, commercial or personal with no credit required.
1. Start by opening up a new document at the size you want your notebook to be. Leave a little extra space around the edges for room to work. I'm going to use an 8x8" @300 ppi document, but my finished notebook will be a little smaller than that.
2. First I'm going to draw the shape of the open cover using custom shapes. To ensure perfect symmetry, we're going to use one shape and just copy it to create the other shapes - this is much easier than trying to draw the same shape freehand twice. I'm using custom shapes rather than pixels because this makes it possible to stretch and mold them without worrying about pixellation. Press "U" to get your custom shapes tool. Choose your rounded rectangle tool and ensure that your tool bar at the top is set to draw a Shape Layer. For this example, my corner radius is set to 40 pixels.
3. Drag on the canvas to draw your first cover shape. With the layer selected, press CTRL-J to make another copy of the layer. If your Smart Guides aren't already on, turn them on by going to View -> Show -> Smart Guides. These guides will help you line up your layers. You should also have snapping turned on. Go to View -> Snap and if there isn't already a check mark beside the option, click it to turn it on. Press V or select the move tool. Click and drag to position your two shapes so that they are perfectly aligned and touching each other on one side.
4. Make another copy of one of your shapes by pressing CTRL-J again. Press the V key to get to your move tool. If you don't already have it checked, select "Show Transform Controls" at the top of the toolbar. This will add some control points around the bounding box of the shape that will let you resize the object on the fly. Hold down your shift key and click and drag on any one of the four corner points around the rectangle. Drag the mouse inward just a little to make your notebook page a little bit smaller than the cover. Press enter when you're done to commit the change. Using your move tool again, slide the rectangle back up into place so that it's centered inside the cover shape and touching the inside border.
5. With your new page layer selected, press CTRL-J again to make another copy of the page layer. Just like with the cover, position it beside the other page layer and touching the inside border. You should end up with a shape that looks like the example pictured here. I've recolored all of the shapes from the default black to make it easier for you to see how I've laid them out.
6. Open up the paper texture you want to use in a new window. Press CTRL-A to select the whole image and CTRL-C to copy it, then go back to your notebook document. Click on your first page layer and press CTRL-V to paste it. Do the same for the second page layer - select it and paste another copy of the texture. Your layer stack should like mine when you're done. Don't worry if the textures are covering everything up - we'll fix that in a minute. I've manually re-named all my layers so it's easier to understand and work with, but you can skip this step if you want.
7. Hold down the ALT key and hover your cursor over the dividing line between the paper texture and the page shape layer in your layers palette. When you see an icon that looks like a lock with an arrow pointing left, left click once to clip the texture to the shape layer. Repeat for the second page. Your layer stack should now look like mine pictured here. Notice how there are now arrows beside the texture layers pointing downward. This means they are clipped to the page layers. You can still move, resize or transform the textures. If they aren't lining up the way you like, feel free to use your move tool to position the textures however you like.
8. Now we need to add shading to our pages. Normally when a book is laying open, the pages fold in toward the spine of the book where they are bound. This makes the center a little bit darker and there is also normally a hightlight right beside the dark area where the pages are a little bit higher off the cover surface. We're actually going to use several gradient overlays to create our shading. Although we could do this non-destructively by creating gradients in layers above and clipping them to the pages, I'm going to use a simpler method here since our book is going to be distributed as a flattened element when we're done anyway.
9. Make sure that your book and cover is the final size you want for your element. We will be rasterizing our layers beyond this point and we will not be able to upscale them without pixellation.
10. Starting with the lowest page layer in the stack (page 2 in my example), merge your paper texture and shape layer one a time by CTRL-clicking on the texture layer and the shape layer and merge them by right-clicking and choose Merge Layers. Don't select and merge all four layers at once - do each page seperately. Repeat for the second page so that you end up with two rasterized page layers like you see in my layer stack.
11. We're going to start with a color burn gradient on our pages to create an interesting color effect. Press the D key to reset your swatches back to the default black and white. Select either one of your page layers and click the layer effects button to bring up the menu (looks like an "fx" icon at the bottom of your layers palette).
12. Using the default black-to-white gradient you can see that the effect is much too harsh at first. Because I'm working on the right hand page first and I want the darkest part of my gradient to start at the spine of the book, I've set the angle to 0. These settings still need some tweaking, though, because they are pretty unattractive by default.
13. When you have your gradient overlay layer styles menu up, you can actually move the whole gradient on your canvas. Start by moving your layer styles menu out of the way a bit so you can see your canvas as well. You can click and drag on the title bar of the window to move it. Now when you put your cursor on the canvas, it will look like the Move tool icon. Click and drag on the canvas to move the gradient. Because I'm working on the right hand page, I've moved the gradient to the left just a little bit to get the harshest part of it to disappear. I've also reduced the opacity to 90% to soften it up a little. We don't have to worry about the white part of the gradient showing on the page because the "color burn" blend mode we're using knocks white out entirely. I think this looks pretty good so I'm going to press ok to accept.
14. Repeat using the same layer style and same method of moving your gradient on the other page. Remember that your gradient angle will need to be set to 180 instead of 0 to get the black part of it starting at the spine, and you will need to move your gradient to the right instead of the left (if you're following the same order of pages as I am). You don't have to copy the gradient style exactly - a little bit of difference between the two effects will help to minimize the "computer graphics" feel of the piece and give it more realism.
15. We need to layer over at least one other gradient and optionally a third one after that, but we can't do that right now because we already have a gradient overlay effect and no layer can have more than one effect of each kind at any time. So we need to "flatten" the effect and make it part of the pixels of the layer instead of just an overlay.
16. An easy way to do this if you have the option available is to go to File -> Scripts -> Flatten All Layer Effects. You can also create a blank layer beneath each of your page layers and Merge each page layer Down on to the blank layer. This is pretty much exactly what the Script does automatically. This makes the overlay an inseperable part of the pixels on the layer, allowing us to add another gradient overlay through the layer styles menu.
17. If you've changed your colors, press D to reset them back to default again. Select one of your pages (I'm starting with the righthand page again) and bring up the gradient overlay layer effects menu. Here I've added a multiply gradient with an angle setting of 0 because I'm working on the righthand page. I've moved the gradient to the left the same as I did for the color burn gradient, but here I've also changed the scale of the gradient. This gradient is intended to recreate the shading that appears on the books' pages near the center of the book. I don't want this shading to reach as far across the page or be as blurry at the color burn gradient and changing the scale of the gradient helps tighten up the colors and put them closer together, which decreases the smoothness of the gradient blend. Again, we don't have to worry about the white part of the gradient because the multiply blend mode also knocks out white. The page is starting to look more realistically shaded.
18. Repeat the same layer style on the opposite page. Remember to change your angle settings and again, don't worry about matching the shading exactly - a little bit of asymmetry adds realism.
19. Repeat the operation in step 16 to flatten your layer styles again.
20. You can stop here if you like the look you've achieved and skip ahead or you can add one more highlight gradient to add even more realism. Press D to reset your swatches, but this time click the little arrow above the color boxes in the toolbox on the left to switch them and get white as your foreground color. Bring up your layer styles menu and copy my settings to get a thin, isolated strip of white gradient that you can position beside your shadow shading to get a slight highlight where the page would form a bit of a "bump" if it were laying open & flat. Because it can be hard to see, I've drawn a box in the image to show you where I positioned my highlight gradient. You will need to move the gradient manually like you have for the last two we created and positioned. Repeat for the other page. Flatten your layer styles as in step 16 when you're happy with the position and opacity of your gradients.
21. Copy each of your pages twice by pressing CTRL-J on each page twice to get two copies. Because all the copies will be stacked above your original, for convenience you'll just leave your highest copy (Layer 1 Copy 2 for example) in its original position as the page we see, and the other two will form some detail at the edges.
22. To create my example, I'm going to select the second copy down for each page (Layer 1 Copy 1 and Layer 2 Copy 1) and Nudge them 5 pixels to the left for the left page and 5 pixels to the right for the page. To nudge the layers, have your Move tool selected by pressing V and click the layer in the layers palette to select it. Use your arrow keys to nudge the layer by pressing the key 5 times.
23. Do the same for the last two layers, Layer 1 and Layer 2, but this time nudge them to the left and right by 10 pixels. Your top copy of each page should now be in their original positions, and the two below them should be moved over by 5 and 10 pixels for each level. For realism, you can change up how far you nudge the pages. You can use different increments for each side. They don't have to look perfect and even - in fact a little imperfection can be even better.
24. Add a drop shadow layer style to all six page layers. You can do this quickly and easily by setting the style on one layer, then right clicking on the word Effects and choose Copy Layer Style. Then select all the other layers by CTRL-clicking each one or click the first and shift-click the last in a continuous series. Then right click and choose Paste Layer style. This sets a light drop shadow to give some definition to the edges of the pages. Tip: Use a different angle setting for each side of the page. To do the lefthand pages of the book, I used an angle of 30 degrees and for the righthand side 130 degrees. I don't want my shadows building up too thickly in the well of my book spine, so I need to direct them away from it. To keep the light source from being overriden for all your layer styles, make sure you untick the Use Global Light setting like you see in the screen shot.
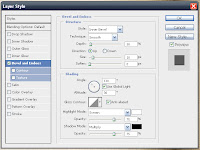
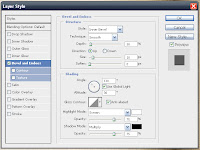
25. Your book pages are done! All that's left is to add a bevel & emboss layer style to your cover layers and do a quick quality check. If you've left enough of your book cover showing beneath the pages, you will not have to worry about shadow bleed because the shadow style should be very small and soft and not spread beyond the cover to bleed outside of the shape. If your covers are too small, they should still be custom shapes which will allow you to enlarge them and still maintain quality at this point if you want to.

26. Here's how I styled my book covers:
27. And that's it! You can download my plain book example from the link below to embellish. You can add border designs, ribbons, journaling lines, cut out parts of it to make a frame, add staples, stiches or eyelets to the spine, whatever you want! If you follow the tutorial and design a book yourself from start to finish, you'll also have your own layered template that you can use to put things in between the pages if you want for a really interesting touch.
Download Book from Mediafire Here
You will need a paper texture you want to use for your notebook pages, or you can download mine from Mediafire. Included in the zip is the page border brush you can use, drawn by me in Illustrator. Both these resources are free for any purpose, commercial or personal with no credit required.
1. Start by opening up a new document at the size you want your notebook to be. Leave a little extra space around the edges for room to work. I'm going to use an 8x8" @300 ppi document, but my finished notebook will be a little smaller than that.
2. First I'm going to draw the shape of the open cover using custom shapes. To ensure perfect symmetry, we're going to use one shape and just copy it to create the other shapes - this is much easier than trying to draw the same shape freehand twice. I'm using custom shapes rather than pixels because this makes it possible to stretch and mold them without worrying about pixellation. Press "U" to get your custom shapes tool. Choose your rounded rectangle tool and ensure that your tool bar at the top is set to draw a Shape Layer. For this example, my corner radius is set to 40 pixels.
3. Drag on the canvas to draw your first cover shape. With the layer selected, press CTRL-J to make another copy of the layer. If your Smart Guides aren't already on, turn them on by going to View -> Show -> Smart Guides. These guides will help you line up your layers. You should also have snapping turned on. Go to View -> Snap and if there isn't already a check mark beside the option, click it to turn it on. Press V or select the move tool. Click and drag to position your two shapes so that they are perfectly aligned and touching each other on one side.
4. Make another copy of one of your shapes by pressing CTRL-J again. Press the V key to get to your move tool. If you don't already have it checked, select "Show Transform Controls" at the top of the toolbar. This will add some control points around the bounding box of the shape that will let you resize the object on the fly. Hold down your shift key and click and drag on any one of the four corner points around the rectangle. Drag the mouse inward just a little to make your notebook page a little bit smaller than the cover. Press enter when you're done to commit the change. Using your move tool again, slide the rectangle back up into place so that it's centered inside the cover shape and touching the inside border.
5. With your new page layer selected, press CTRL-J again to make another copy of the page layer. Just like with the cover, position it beside the other page layer and touching the inside border. You should end up with a shape that looks like the example pictured here. I've recolored all of the shapes from the default black to make it easier for you to see how I've laid them out.
6. Open up the paper texture you want to use in a new window. Press CTRL-A to select the whole image and CTRL-C to copy it, then go back to your notebook document. Click on your first page layer and press CTRL-V to paste it. Do the same for the second page layer - select it and paste another copy of the texture. Your layer stack should like mine when you're done. Don't worry if the textures are covering everything up - we'll fix that in a minute. I've manually re-named all my layers so it's easier to understand and work with, but you can skip this step if you want.
7. Hold down the ALT key and hover your cursor over the dividing line between the paper texture and the page shape layer in your layers palette. When you see an icon that looks like a lock with an arrow pointing left, left click once to clip the texture to the shape layer. Repeat for the second page. Your layer stack should now look like mine pictured here. Notice how there are now arrows beside the texture layers pointing downward. This means they are clipped to the page layers. You can still move, resize or transform the textures. If they aren't lining up the way you like, feel free to use your move tool to position the textures however you like.
8. Now we need to add shading to our pages. Normally when a book is laying open, the pages fold in toward the spine of the book where they are bound. This makes the center a little bit darker and there is also normally a hightlight right beside the dark area where the pages are a little bit higher off the cover surface. We're actually going to use several gradient overlays to create our shading. Although we could do this non-destructively by creating gradients in layers above and clipping them to the pages, I'm going to use a simpler method here since our book is going to be distributed as a flattened element when we're done anyway.
9. Make sure that your book and cover is the final size you want for your element. We will be rasterizing our layers beyond this point and we will not be able to upscale them without pixellation.
10. Starting with the lowest page layer in the stack (page 2 in my example), merge your paper texture and shape layer one a time by CTRL-clicking on the texture layer and the shape layer and merge them by right-clicking and choose Merge Layers. Don't select and merge all four layers at once - do each page seperately. Repeat for the second page so that you end up with two rasterized page layers like you see in my layer stack.
11. We're going to start with a color burn gradient on our pages to create an interesting color effect. Press the D key to reset your swatches back to the default black and white. Select either one of your page layers and click the layer effects button to bring up the menu (looks like an "fx" icon at the bottom of your layers palette).
12. Using the default black-to-white gradient you can see that the effect is much too harsh at first. Because I'm working on the right hand page first and I want the darkest part of my gradient to start at the spine of the book, I've set the angle to 0. These settings still need some tweaking, though, because they are pretty unattractive by default.
13. When you have your gradient overlay layer styles menu up, you can actually move the whole gradient on your canvas. Start by moving your layer styles menu out of the way a bit so you can see your canvas as well. You can click and drag on the title bar of the window to move it. Now when you put your cursor on the canvas, it will look like the Move tool icon. Click and drag on the canvas to move the gradient. Because I'm working on the right hand page, I've moved the gradient to the left just a little bit to get the harshest part of it to disappear. I've also reduced the opacity to 90% to soften it up a little. We don't have to worry about the white part of the gradient showing on the page because the "color burn" blend mode we're using knocks white out entirely. I think this looks pretty good so I'm going to press ok to accept.
14. Repeat using the same layer style and same method of moving your gradient on the other page. Remember that your gradient angle will need to be set to 180 instead of 0 to get the black part of it starting at the spine, and you will need to move your gradient to the right instead of the left (if you're following the same order of pages as I am). You don't have to copy the gradient style exactly - a little bit of difference between the two effects will help to minimize the "computer graphics" feel of the piece and give it more realism.
15. We need to layer over at least one other gradient and optionally a third one after that, but we can't do that right now because we already have a gradient overlay effect and no layer can have more than one effect of each kind at any time. So we need to "flatten" the effect and make it part of the pixels of the layer instead of just an overlay.
16. An easy way to do this if you have the option available is to go to File -> Scripts -> Flatten All Layer Effects. You can also create a blank layer beneath each of your page layers and Merge each page layer Down on to the blank layer. This is pretty much exactly what the Script does automatically. This makes the overlay an inseperable part of the pixels on the layer, allowing us to add another gradient overlay through the layer styles menu.
17. If you've changed your colors, press D to reset them back to default again. Select one of your pages (I'm starting with the righthand page again) and bring up the gradient overlay layer effects menu. Here I've added a multiply gradient with an angle setting of 0 because I'm working on the righthand page. I've moved the gradient to the left the same as I did for the color burn gradient, but here I've also changed the scale of the gradient. This gradient is intended to recreate the shading that appears on the books' pages near the center of the book. I don't want this shading to reach as far across the page or be as blurry at the color burn gradient and changing the scale of the gradient helps tighten up the colors and put them closer together, which decreases the smoothness of the gradient blend. Again, we don't have to worry about the white part of the gradient because the multiply blend mode also knocks out white. The page is starting to look more realistically shaded.
18. Repeat the same layer style on the opposite page. Remember to change your angle settings and again, don't worry about matching the shading exactly - a little bit of asymmetry adds realism.
19. Repeat the operation in step 16 to flatten your layer styles again.
20. You can stop here if you like the look you've achieved and skip ahead or you can add one more highlight gradient to add even more realism. Press D to reset your swatches, but this time click the little arrow above the color boxes in the toolbox on the left to switch them and get white as your foreground color. Bring up your layer styles menu and copy my settings to get a thin, isolated strip of white gradient that you can position beside your shadow shading to get a slight highlight where the page would form a bit of a "bump" if it were laying open & flat. Because it can be hard to see, I've drawn a box in the image to show you where I positioned my highlight gradient. You will need to move the gradient manually like you have for the last two we created and positioned. Repeat for the other page. Flatten your layer styles as in step 16 when you're happy with the position and opacity of your gradients.
21. Copy each of your pages twice by pressing CTRL-J on each page twice to get two copies. Because all the copies will be stacked above your original, for convenience you'll just leave your highest copy (Layer 1 Copy 2 for example) in its original position as the page we see, and the other two will form some detail at the edges.
22. To create my example, I'm going to select the second copy down for each page (Layer 1 Copy 1 and Layer 2 Copy 1) and Nudge them 5 pixels to the left for the left page and 5 pixels to the right for the page. To nudge the layers, have your Move tool selected by pressing V and click the layer in the layers palette to select it. Use your arrow keys to nudge the layer by pressing the key 5 times.
23. Do the same for the last two layers, Layer 1 and Layer 2, but this time nudge them to the left and right by 10 pixels. Your top copy of each page should now be in their original positions, and the two below them should be moved over by 5 and 10 pixels for each level. For realism, you can change up how far you nudge the pages. You can use different increments for each side. They don't have to look perfect and even - in fact a little imperfection can be even better.
24. Add a drop shadow layer style to all six page layers. You can do this quickly and easily by setting the style on one layer, then right clicking on the word Effects and choose Copy Layer Style. Then select all the other layers by CTRL-clicking each one or click the first and shift-click the last in a continuous series. Then right click and choose Paste Layer style. This sets a light drop shadow to give some definition to the edges of the pages. Tip: Use a different angle setting for each side of the page. To do the lefthand pages of the book, I used an angle of 30 degrees and for the righthand side 130 degrees. I don't want my shadows building up too thickly in the well of my book spine, so I need to direct them away from it. To keep the light source from being overriden for all your layer styles, make sure you untick the Use Global Light setting like you see in the screen shot.
25. Your book pages are done! All that's left is to add a bevel & emboss layer style to your cover layers and do a quick quality check. If you've left enough of your book cover showing beneath the pages, you will not have to worry about shadow bleed because the shadow style should be very small and soft and not spread beyond the cover to bleed outside of the shape. If your covers are too small, they should still be custom shapes which will allow you to enlarge them and still maintain quality at this point if you want to.

26. Here's how I styled my book covers:
27. And that's it! You can download my plain book example from the link below to embellish. You can add border designs, ribbons, journaling lines, cut out parts of it to make a frame, add staples, stiches or eyelets to the spine, whatever you want! If you follow the tutorial and design a book yourself from start to finish, you'll also have your own layered template that you can use to put things in between the pages if you want for a really interesting touch.
Download Book from Mediafire Here
Wednesday, January 27, 2010
Rosette Custom Shapes
Set of 13 rosette-style custom shapes for Photoshop. Made by me; free for any use, no credit required. Enjoy!
Download from Mediafire Here
Download from Mediafire Here
Saturday, January 23, 2010
Chipboard Maker Action
I cooked up this action a little while ago to make chipboard texture from scratch. It makes a 12x12" square of texture that you can clip to alphas or elements to give them a chipboard-ed look. Choose the color of the texture by setting your foreground color and play the action to generate the texture. Created in CS4, but should work in most versions.
You can also use this as a learning resource if you want - click the flyout button on your actions palette and go to Playback Options. There you can set the action to play back step by step, or have it pause for a number of seconds. You can click the arrow beside each step in the palette to expand the dialog and reveal the settings I used. Free for any use, no credit required. Have fun!
This link has been fixed with a new version of the action that should work correctly. Thanks for pointing out the problem Jody!
Download from Mediafire Here
You can also use this as a learning resource if you want - click the flyout button on your actions palette and go to Playback Options. There you can set the action to play back step by step, or have it pause for a number of seconds. You can click the arrow beside each step in the palette to expand the dialog and reveal the settings I used. Free for any use, no credit required. Have fun!
This link has been fixed with a new version of the action that should work correctly. Thanks for pointing out the problem Jody!
Download from Mediafire Here
Saturday, January 9, 2010
Freebie Kit - For Mom
This kit is a little something different and special to me - I couldn't afford to get my parents anything very special for Christmas, so I promised instead that I would make them a photo album. This kit was created specifically for that project - but I know this would look great dressing up anyone's photos, so here you go! It would make my mother happy to know that other people were enjoying it too.
This kit is free for personal use and scrap-for-others. It will probably be my last "full kit" freebie for a while, though I will still be releasing freebies and tutorials here on my blog, so stay tuned!
Download from Mediafire
This kit is free for personal use and scrap-for-others. It will probably be my last "full kit" freebie for a while, though I will still be releasing freebies and tutorials here on my blog, so stay tuned!
Download from Mediafire
Saturday, January 2, 2010
Apple Cutout Template
Here's an apple template for you I made, colored and textured using only default PS tools, so it's safe for commercial and personal use, no credit required. Templates are included in PNG and as vector shapes in a PSD file. You can use the textured & colored version as-is if you want.
Download from Mediafire
Download from Mediafire
Subscribe to:
Comments (Atom)

































