Here's a free paint swatch template (CU/PU ok, no credit required) for you guys. In the zip you'll find a PSD template with the vector shapes used to create this element. They are plain and ready for you to texture. I've also included a PNG file of the backing whch I've already textured for you, and the swatches in a seperate PNG for easy recoloring.
Download from Mediafire
To get a full "spread" like the one you see above will require a little more work on both our parts! :) Mine for writing the tutorial and yours for following it. This tutorial is geared more toward designers of scrap kits, but may be useful for anyone looking to understand Photoshop a little better.
I think all digiscrappers love "swags" and "clusters" - those little groups of elements all arranged together in a single piece. You find them most often used to embellish frames, but they can be used to spruce up just about any element you like.
Professional, polished kits are always supplied without drop shadows. This makes it easy for the end user to add their own drop shadows as they desire and to keep a consistent light source in the design. Inevitably though, when constructing clusters in Photoshop, the drop shadows that you add through the layer styles menu bleed out past the edges of your element. I'm going to show you how to quickly and easily clip your drop shadows so that your end product will be properly shadowed on the inside, but with no shadow bleed on the outside.
1. To start, open up a new blank canvas. It should be at least 8" x 8" @ 300ppi, but can be larger if you want more room to work.
2. You'll need to recolor the paint swatches and paste them onto the backing to create a couple of complete, merged layers. For this example I'm using three layers, but this same technique can be used with any number of layers.
3. Once you've colored and constructed your layers, arrange them all so that they are all in a stack, one on top of the other. Turning on the snapping and smart guide options will help you do this - I never, ever turn these options off, they're so handy. To turn on snapping, navigate to View -> Snap. If the option has a check mark beside it, it's turned on. This option makes Photoshop move the layer or "snap" it into place when you're using your move tool to reposition the layer and you hover close to certain areas of the document, such as the edges, the center or another layer. To turn on Smart Guides, navigate to View -> Show -> Smart Guides. This will have Photoshop display some pink (by default) guide lines as you move your layer around in relation to the other layers. They're handy for positioning things accurately.
4. To make things easier, I'm going to refer to the layers by number. We'll call the first layer on the top of the stack number one, the second one in the stack two, and so on. I only have three, so it shouldn't get too complicated. :) First we need to create the fan of swatches. We're going to leave the first layer alone in it's upright position. Click layer number 2 in the layers palette to make it active. Select your move tool and make sure you have the "Show Transform Controls" box checked in the option bar at the top of the screen.
5. Notice that when you select a layer with the move tool (and transform option on), a little crosshair icon appears at the center of the layer. This is the rotation axis. You can grab that little icon and move it anywhere you want - inside or outside of the document bounds - and when you rotate your layer, it will rotate around that point. Think of it a little like a tire - wherever you put that point becomes the middle of your "hubcap" and the layer is like the "tire" spinning around that point. I want to have my fan rotate around a point in the middle of the empty circle at the bottom, the one with the silver brad over it. So with Layer 2 selected, click and hold the little crosshair icon. Begin to drag, holding down your shift key to keep it moving in a straight line, and drag it down until you've got it right in the middle of the silver circle.
6. You can rotate the layer freehand or enter a numeric angle value - in this case I'm going to enter values. For this first layer, I'm going to rotate it 10 degrees. Press enter when you're done to commit your changes.
7. Repeat steps five and six for the second layer, but increase the angle for this one. I've rotated the second one by 20 degrees around the same rotation axis. You'll need to reposition it each time. Press enter again to commit.
8. Now we can add our drop shadows. Select layer 1 again and enter the layer styles menu. You can choose your own settings here, but for myself, this is what I decided looks good. I left all settings at the default except: Opacity 50%, Distance 2, Size 15, Noise 3%. To copy that exact same layer style to the other two layers, look to your layers palette. Right click on the Eye icon, the word "Effects" or any of the names of the effects. Choose "Copy Layer Style". Now select your other two layers - you can hold down control and click on the layer names (not the thumbnails) one after the other, or if there's a few in a row, click the first layer name, hold down shift, then click the last one in the list. Right click anywhere (except the thumbnail) on any of your selected layers and choose "Paste Layer Style". Now you've got a consistent shadow style on all three layers.
9. Here's where I get the chance to show you what I mean by shadow bleed. Sometimes you can just not add a drop shadow to the lowest visible layer of your cluster and that solves the problem, but sometimes it doesn't work. You can see here that the shadow of layer 1 is overlapping our white space (which will be transparent when we're done). We don't want that. And we can't just remove the drop shadow entirely because that would remove the interior shading as well. We could create our shadow in a separate layer and use the eraser tools to clean it up, but it's painstaking and time-consuming to do by hand. Fortunately there's an easier way.
10. You can start by clearing the layer style of the lowest layer, number 3. It doesn't overlap anything on the inside so we don't need it. Right click on "Effects" for layers one and two in turn and choose "Create Layer". Now you should have two drop shadows in separate layers.
11. Left click once to select layer 2's drop shadow in the layers palette. Hold down your ALT key and hover your cursor on the black horizontal dividing line between layer 2's drop shadow and layer 3. When your cursor turns into a lock icon with an arrow, left click once. This clips layer 2's drop shadow to layer 3. Now select layer 2, layer 2's drop shadow and layer 3. Right click and choose "Merge Layers". Now repeat the process to clip layer 1's drop shadow to the merged layer (now made up of layers 2 and 3), merging the layers once more and your element is (almost!) complete. Notice how the drop shadow bleed around the edges has disappeared, but the shading on the inside remains intact.
12. Now all that remains is to delete the background layer (if there is one in your document) - double click once on the name to unlock it, then delete it as any other layer. To crop your canvas, hold down CTRL and click the thumbnail of your layer to get a selection around it, then choose Image -> Crop. You now have a completed element you can add to a kit with clean vector lines and absolutely no stray pixels - because we let Photoshop do the hard work for us. :)
Wednesday, December 30, 2009
Tuesday, December 22, 2009
Lacy Mats
Here's a couple of lacy mats you can use as frames, as journaling blocks, whatever you want. Supplied in grey - ready for you to add your own textures and details. Full size at 6-7" square each @ 300ppi. CU/PU Ok - no credit required. Enjoy!
Download from Mediafire
Download from Mediafire
Monday, December 21, 2009
All About Layer Styles - Part 2 - Drop Shadows
Welcome to part two of my in-depth tutorial on layer styles! I decided to start a tutorial series on layer styles because they are pretty much indispensable to digiscrappers, whether you are a designer or just an end-user putting your own pages together. They are a fast, easy way to create neat effects. Although they may seem a bit bland and limited at first, I think you'll find by the time we're done with this series that there is a vast array of beautiful effects you can create using layer styles alone.
Photoshop layer styles are also easy to package and share with other photoshop users. They are convenient, and let you create impressive elements with just one click.
In this installment, we're going to look at the drop shadow layer style menu and see how it works, but I'm also going to show you how to create drop shadows from scratch without using the layer styles menu should you so desire (and in case you're using a graphics program that doesn't have the equivalent of Photoshop's layer styles), and also how to create less flat and more realistic-looking drop shadows for elements that are curved and uneven such as ribbons, string, bows and curled or folded pieces of paper.
Drop shadows are indispensable to every digiscrapper. They give your pages the look of depth - as though your elements are slightly raised off the page.
Although I've seen tips along these lines in other tutorials, but for the sake of completeness, they bear repeating here:
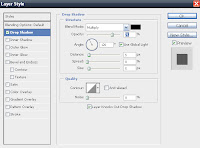
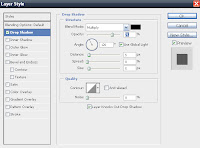
 Drop Shadow Layer Style
Drop Shadow Layer Style
The first option you see here in the drop shadow menu is a blend mode drop down list. This allows you to select the blend mode you want your drop shadow to have. The blend modes in this list follow the same rules as the layer blend modes I went over in part one of this tutorial, except that here the mode you select will apply only to the drop shadow.
Beside the drop down list is a black square - black by default because drop shadows are usually black, but the color can be changed to any other color you desire. Just click once on the square to bring up the color picker.
Beneath that is the opacity slider. Again, changing this setting will affect the opacity of the drop shadow only, not the entire layer. The default setting is 75%, but can be changed if you would rather have harsher or softer shadows.
The angle setting below is what dictates the direction your shadows will fall in. The line inside the circle can be rotated around with your mouse, or a numerical value can be entered into the box. If the "Use Global Light" checkbox is checked, and you make any changes to the angle setting here, this will become your new global light setting and will be used for all effects that use a light setting in the current layer and any new layers in the current document. If you have already created other layers with effects and change the global light setting later on, all of the layers that "use global light" (because you left the boxes checked) will also change instantly, to give all your layers a consistent look.
The global light setting can be overridden by simply unchecking the box. If you make changes to the settings while the box is unchecked, they will not become your new global settings and they will only be applied to the current layer you're working on.
The distance slider lets you control how far away the drop shadow is. The greater the distance value, the further away your element will look.
The spread slider lets you control how far outside the original shape the shadow should spread. Increasing the spread value creates thicker, larger shadows that spread out past the boundaries of the pixels on the layer. Increasing the spread value alone without increasing the size slider creates large, hard-edged shadows.
The size slider works a little bit like the spread slider, but instead of increasing the size of the shadow silhouette, it enlarges the shadow softly by creating cloudy, feathered edges. The shadow increases in size, but also decreases in density and opacity at the same time, creating a softer look.
Then we find the Contour picker below. Photoshop comes with a few contours loaded by default that you can choose from - these will change the way the shadow follows the outline of the pixels on the layer. Personally I don't find contours to be that useful when working with drop shadows - but perhaps a more creative person than I has found a use for them!
The anti-aliasing checkbox lets you turn the option if you desire. Anti-aliasing is basically another way of saying "smoothing". It's a kind of blending that attempts to minimize pixellation. I find that it rarely makes a difference whether you use it or not - the choice is purely personal.
The noise slider allows you to add some random dots, or "noise" to your shadow. Why would you want to do that? The problem with computer graphics - and this is a problem faced especially by 3D modelers - is that they can sometimes look "too" perfect. Most things in the real world are not perfectly smooth and shiny and blemish-free. Adding a little bit of noise to your shadow can make it look more natural and less "photoshopped". A setting of between 5-10% is usually sufficient for digiscrapping.
And that last line on the bottom - Layer Knocks Out Drop Shadow, with a check box. What does that mean? Well, if you haven't already, you may want to read the section in part one of this series on "Fill Opacity" if you don't already understand the concept.
Leaving the box checked will "knock out" or remove the silhouette of the pixels on the layer you're working with from the shadow when you reduce the fill opacity of the layer. Unchecking the box will allow the shadow to remain a solid shape. See the image at the right for a visual demonstration.
Here are some other uses for drop shadows that you may not have thought of:
It's actually quite easy to create a drop shadow from scratch, without using the layer styles menu. It's nice that owners of newer versions of the software don't have to go through the trouble anymore, but in case you need to know how, here's a step-by-step explanation:
1. Create a new document. Then add a new layer. Draw your desired shape, or paste your graphic onto it. We'll call this Layer 1 for future reference.
2. Hold down your CTRL key and left-click once on the thumbnail image of your layer in the layers palette. This should select all the pixels on the layer - you should see a "marching ants" animated selection outline around your shape or graphic.
3. Be sure to keep the selection - don't clear it. Create a new layer beneath Layer 1. We'll call this Layer 2 from now on.
4. Go the Edit menu at the top of the screen and choose Fill (or press Shift-F5). For the color to use, select Black (or any other color of your choice). Leave the Mode at Normal and Opacity at 100% for now - these can all be changed later.
5. Now you should have two layers. Layer 1 is your original image and Layer 2 is a black silhouette of that image. It probably looks much too hard at this point, so to soften it, we're going to use a filter. Press Ctrl-D to remove your selection or use the menu Select -> Deselect. Click on your shadow layer to make sure it's active. Now navigate to the following filter: Filter -> Blur -> Gaussian Blur. Use the radius slider to increase the blur until it's as soft as you want it and press okay.
6. You can change your opacity and blend mode if you like - the default setting for drop shadows using the layer styles menu is Mode: Multiply and Opacity: 75%. You don't have to use these exact settings, but they're a good start point.
7. Now you can use the move tool to position your shadow as you like. You can also "nudge" the layer with your arrow keys for more precise control; you must have your move tool and your shadow layer both selected to enable this feature.
So now you see how to create a drop shadow from scratch! Easy, huh?
And now for the last bit about drop shadows...
Creating Realistic Drop Shadows:
Sometimes the shape of drop shadows need to be changed a little bit in order to get them to look more real. Elements that curl and fold rise off of the page at different heights and that should affect their shadows; unfortunately Photoshop treats all drop shadows as flat objects and they sometimes look "wrong".
We're going to be using the Warp tool to mold our shadows a little bit, but in order to do that, we need to have our shadow on a separate layer. You can do that by following the method above, or you can simply set your shadow as you desire using the layer styles menu and click ok. Once you're back at the main screen, right click on the eye icon, the word "Effects" or the names of any the effects. Choose the "Create Layer" option. This will have Photoshop create the shadow in a new layer for you.
Some users may find it easier to work with the Warp tool and for simpler projects, this should be sufficient. However you may find that when you try to work with more complex projects - like a curled ribbon, for instance - that the warp tool doesn't give you precise enough control. In these cases, when you want to make small adjustments to only a part of the shadow without modifying the rest too much, try using the Liquefy filter.
I created a sample note paper to use for this example (credits for the texture go to Webtreats) with a curled edge. If this paper were laying flat against the surface, most of it would have a very small shadow because it's meant to look like a thin piece of paper, except where the edge curls. Because it has more height, it will trap more light from the light source and create a larger shadow beneath.
With your shadow layer selected, go to Edit -> Transform -> Warp. You will see a mesh overlay over your object. Remember that you can click on the control points (the boxes at the corners), the criss-crossing lines, any of the corners and within the segment areas themselves to manipulate the mesh. If you pull your mesh too far, you can press ESC to quit transform mode and discard your edits to start over, or you can use the Undo command to step back one edit at a time. When you're done, press enter to commit your changes.
And that's how you create a more realistic drop shadow! Generally the rule is to tuck the shadows under the object a little more where the item is closer to the page, and to pull them away from the item where it should like it has more height. Try to remember to pull and tuck your shadows in the same direction as your light source to keep your shadows looking natural.
That's it for part two of my layer styles tutorial. If you need more detailed information about any of the topics in this article, please let me know. Happy scrapping!
Photoshop layer styles are also easy to package and share with other photoshop users. They are convenient, and let you create impressive elements with just one click.
In this installment, we're going to look at the drop shadow layer style menu and see how it works, but I'm also going to show you how to create drop shadows from scratch without using the layer styles menu should you so desire (and in case you're using a graphics program that doesn't have the equivalent of Photoshop's layer styles), and also how to create less flat and more realistic-looking drop shadows for elements that are curved and uneven such as ribbons, string, bows and curled or folded pieces of paper.
Drop shadows are indispensable to every digiscrapper. They give your pages the look of depth - as though your elements are slightly raised off the page.
Although I've seen tips along these lines in other tutorials, but for the sake of completeness, they bear repeating here:
- Watch your depth. In order to make your pages more realistic, try to keep in mind that smaller, thinner elements and materials should not look as though they're very far away from the page. Try to envision what your page would like if it were made of real elements, not digital ones. Some things would not stick very far off the page because they are thin themselves - things like note papers, photo corners, photos and tags should not generally show a lot of distance from the page. Other things that are larger and should appear to have more height off the surface of the page, things like buttons and flowers, should have a higher distance setting. Drop shadows are important, but should not be the main focus - try not to be too dramatic with shadows and never be afraid to reduce the opacity if the effect is too harsh.
- Keep your Lighting consistent. The direction of the light source in your composition is of prime importance and should be the same for all the elements on your page. Shadows are created by a source of light shining on an object and the object itself obscures part of the light, creating the shadow. Shadows can look harsh and sharp or soft and blurry depending on the angle of the light source. Generally, the closer a light source is to directly overhead, the sharper a shadow will be. When the light source is directly overhead, shadows disappear almost completely. When the light source is shining at an angle, shadows will be longer and softer. Photoshop allows you to specify a single light source for all effects in your document, called Global Light. Once you have chosen your lighting setting, keep it the same for all your other shadow effects. This will give the impression that your elements are all being lit by the same source at the same time. Shadows that are at strange angles in relation to one another can stick out like a sore thumb and look unprofessional.
 Drop Shadow Layer Style
Drop Shadow Layer Style The first option you see here in the drop shadow menu is a blend mode drop down list. This allows you to select the blend mode you want your drop shadow to have. The blend modes in this list follow the same rules as the layer blend modes I went over in part one of this tutorial, except that here the mode you select will apply only to the drop shadow.
Beside the drop down list is a black square - black by default because drop shadows are usually black, but the color can be changed to any other color you desire. Just click once on the square to bring up the color picker.
Beneath that is the opacity slider. Again, changing this setting will affect the opacity of the drop shadow only, not the entire layer. The default setting is 75%, but can be changed if you would rather have harsher or softer shadows.
The angle setting below is what dictates the direction your shadows will fall in. The line inside the circle can be rotated around with your mouse, or a numerical value can be entered into the box. If the "Use Global Light" checkbox is checked, and you make any changes to the angle setting here, this will become your new global light setting and will be used for all effects that use a light setting in the current layer and any new layers in the current document. If you have already created other layers with effects and change the global light setting later on, all of the layers that "use global light" (because you left the boxes checked) will also change instantly, to give all your layers a consistent look.
The global light setting can be overridden by simply unchecking the box. If you make changes to the settings while the box is unchecked, they will not become your new global settings and they will only be applied to the current layer you're working on.
The distance slider lets you control how far away the drop shadow is. The greater the distance value, the further away your element will look.
The spread slider lets you control how far outside the original shape the shadow should spread. Increasing the spread value creates thicker, larger shadows that spread out past the boundaries of the pixels on the layer. Increasing the spread value alone without increasing the size slider creates large, hard-edged shadows.
The size slider works a little bit like the spread slider, but instead of increasing the size of the shadow silhouette, it enlarges the shadow softly by creating cloudy, feathered edges. The shadow increases in size, but also decreases in density and opacity at the same time, creating a softer look.
Then we find the Contour picker below. Photoshop comes with a few contours loaded by default that you can choose from - these will change the way the shadow follows the outline of the pixels on the layer. Personally I don't find contours to be that useful when working with drop shadows - but perhaps a more creative person than I has found a use for them!
The anti-aliasing checkbox lets you turn the option if you desire. Anti-aliasing is basically another way of saying "smoothing". It's a kind of blending that attempts to minimize pixellation. I find that it rarely makes a difference whether you use it or not - the choice is purely personal.
The noise slider allows you to add some random dots, or "noise" to your shadow. Why would you want to do that? The problem with computer graphics - and this is a problem faced especially by 3D modelers - is that they can sometimes look "too" perfect. Most things in the real world are not perfectly smooth and shiny and blemish-free. Adding a little bit of noise to your shadow can make it look more natural and less "photoshopped". A setting of between 5-10% is usually sufficient for digiscrapping.
And that last line on the bottom - Layer Knocks Out Drop Shadow, with a check box. What does that mean? Well, if you haven't already, you may want to read the section in part one of this series on "Fill Opacity" if you don't already understand the concept.
Leaving the box checked will "knock out" or remove the silhouette of the pixels on the layer you're working with from the shadow when you reduce the fill opacity of the layer. Unchecking the box will allow the shadow to remain a solid shape. See the image at the right for a visual demonstration.
Here are some other uses for drop shadows that you may not have thought of:
- Finding stray pixels. If you sometimes have trouble finding stray pixels when doing extraction work where you've been working by hand with either the painting or erasing tools or creating selections using the magic wand or color range tool, there may be extra pixels still hanging around that you missed erasing but that are too hard to see because they are so small. You can add a drop shadow effect to your layer and increase the size and spread values to get a good thick shadow around your object. Stray pixels will also cast shadows and should be easier to find.
- Two-color glows. With the distance set to zero, but the spread and size settings raised, you can create an effect that looks like an outer glow. Remember that the color of the shadow and the blending modes can be changed to look more like a glow. You can then layer a "real" outer glow over top and give it a different color to create a two-color glow. Although the outer glow style can be set to use a gradient rather than a solid color, you may like having the more precise control this method can give you.
- Two-color stroke. With your distance set at 0, your spread set at 50+ and your size set at 1, you get what looks like a thin stroke around the outside of your shape. You can then use a "real" stroke on the inside or center of your shape using a color, pattern or gradient to get a different stroke effect.
It's actually quite easy to create a drop shadow from scratch, without using the layer styles menu. It's nice that owners of newer versions of the software don't have to go through the trouble anymore, but in case you need to know how, here's a step-by-step explanation:
1. Create a new document. Then add a new layer. Draw your desired shape, or paste your graphic onto it. We'll call this Layer 1 for future reference.
2. Hold down your CTRL key and left-click once on the thumbnail image of your layer in the layers palette. This should select all the pixels on the layer - you should see a "marching ants" animated selection outline around your shape or graphic.
3. Be sure to keep the selection - don't clear it. Create a new layer beneath Layer 1. We'll call this Layer 2 from now on.
4. Go the Edit menu at the top of the screen and choose Fill (or press Shift-F5). For the color to use, select Black (or any other color of your choice). Leave the Mode at Normal and Opacity at 100% for now - these can all be changed later.
5. Now you should have two layers. Layer 1 is your original image and Layer 2 is a black silhouette of that image. It probably looks much too hard at this point, so to soften it, we're going to use a filter. Press Ctrl-D to remove your selection or use the menu Select -> Deselect. Click on your shadow layer to make sure it's active. Now navigate to the following filter: Filter -> Blur -> Gaussian Blur. Use the radius slider to increase the blur until it's as soft as you want it and press okay.
6. You can change your opacity and blend mode if you like - the default setting for drop shadows using the layer styles menu is Mode: Multiply and Opacity: 75%. You don't have to use these exact settings, but they're a good start point.
7. Now you can use the move tool to position your shadow as you like. You can also "nudge" the layer with your arrow keys for more precise control; you must have your move tool and your shadow layer both selected to enable this feature.
So now you see how to create a drop shadow from scratch! Easy, huh?
And now for the last bit about drop shadows...
Creating Realistic Drop Shadows:
Sometimes the shape of drop shadows need to be changed a little bit in order to get them to look more real. Elements that curl and fold rise off of the page at different heights and that should affect their shadows; unfortunately Photoshop treats all drop shadows as flat objects and they sometimes look "wrong".
We're going to be using the Warp tool to mold our shadows a little bit, but in order to do that, we need to have our shadow on a separate layer. You can do that by following the method above, or you can simply set your shadow as you desire using the layer styles menu and click ok. Once you're back at the main screen, right click on the eye icon, the word "Effects" or the names of any the effects. Choose the "Create Layer" option. This will have Photoshop create the shadow in a new layer for you.
Some users may find it easier to work with the Warp tool and for simpler projects, this should be sufficient. However you may find that when you try to work with more complex projects - like a curled ribbon, for instance - that the warp tool doesn't give you precise enough control. In these cases, when you want to make small adjustments to only a part of the shadow without modifying the rest too much, try using the Liquefy filter.
I created a sample note paper to use for this example (credits for the texture go to Webtreats) with a curled edge. If this paper were laying flat against the surface, most of it would have a very small shadow because it's meant to look like a thin piece of paper, except where the edge curls. Because it has more height, it will trap more light from the light source and create a larger shadow beneath.
With your shadow layer selected, go to Edit -> Transform -> Warp. You will see a mesh overlay over your object. Remember that you can click on the control points (the boxes at the corners), the criss-crossing lines, any of the corners and within the segment areas themselves to manipulate the mesh. If you pull your mesh too far, you can press ESC to quit transform mode and discard your edits to start over, or you can use the Undo command to step back one edit at a time. When you're done, press enter to commit your changes.
And that's how you create a more realistic drop shadow! Generally the rule is to tuck the shadows under the object a little more where the item is closer to the page, and to pull them away from the item where it should like it has more height. Try to remember to pull and tuck your shadows in the same direction as your light source to keep your shadows looking natural.
That's it for part two of my layer styles tutorial. If you need more detailed information about any of the topics in this article, please let me know. Happy scrapping!
Saturday, December 19, 2009
All About Layer Styles - Part 1 - Blending Options
I've always felt that the key to being a good scrapping designer depends on two things - creativity and skill. The first one is a natural talent for a lot of people and inspiration is everywhere. It's hard not to find good ideas all over the internet, now that our craft seems to have become so popular! The second one is the toughie and usually takes a little more time to develop.
In this tutorial I'm going to take a tool-oriented approach rather than a technique-oriented one. In other words, I'm not going to be telling you to make element X, do this and that, etc. I'm going to thoroughly explore the tool with you (in this case, the layer styles menu), show you what each option does and hopefully give you some useful tips along the way!
So to follow along, open up your copy of Photoshop - I'll be using CS4 for this tutorial but I'm fairly certain that these menus and options are mostly the same going back as far as PS7.
You'll notice first of all that when you create a new file and the background layer is selected that the layer style button is greyed out. This is because layer styles cannot be applied to the background, only to layers.
Another important thing to remember about layer styles is that they affect all pixels on the layer, even if you have a selection. So if I were to create a new, blank layer, the layer styles button will become active and I can add all sorts of effects, but they won't show up in my image because there are no pixels on the layer to affect.
Creating a selection on the layer will not confine layer style effects to the selected pixels. If you want to affect only a part of your current layer with layer styles, you must move the pixels you've selected to a seperate layer, either by copying or cutting.
Layer styles can be applied to raster (pixel-based) layers, shape (vector-based) layers, text layers and 3D layers.
Blending Options
Let's start with the first submenu and go on from there. The first option on this screen is probably one of the most used - and confusing - features of Photoshop. Blend modes. They are extremely useful for getting your layers to blend nicely with layers below. Most blend modes won't work properly unless there is another layer beneath to blend with - if you've got a transparent layer beneath the one you're working on, or a solid color, the blend modes won't produce very impressive effects. They are meant to help blend two or more images, patterns or textures together. Let's look at the different categories.
Click the drop-down box beside "Blend Mode" and you'll see a list of options.
Normal: The default mode. No blending.
Dissolve: This mode will break up your image into a static-y sort've noise pattern. I don't find this one very useful, personally, and I never use it.
Darkening Modes: The next five modes in the list are darkening modes. They are: Darken, Multiply, Color Burn, Linear Burn and Darker Color. The one thing they all have in common is that they knock the white out of your layer to allow the layer beneath to show through. Each mode will affect the other colors in your layer differently - I like to run through them all quickly as I'm working and choose the one that works best visually.
Lightening Modes: These are Lighten, Screen, Color Dodge, Linear Dodge and Lighter Color. They are the polar opposite of the darkening modes. The one thing they all have in common is that they will knock the black out of your layer to allow the layer beneath to show through. As before, all the other non-black colors in your image will be affected differently by the different modes. It's often best to run through them all quickly to compare the effect visually rather than trying to guess at the result.
Overlay Modes: I'm not sure if this is the proper term for the next set of modes, but it's what I call them. :) They are: Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light and Hard Mix. These modes simulate the effect of different qualities of light on the layer. They range from subtle (soft light) to very harsh (hard mix). Several of these modes produce effects similar to some of the modes found in the darkening and lightening mode categories.
Difference & Exclusion: I was having trouble finding the words to describe this one, so here is a quick quote from About.com: "Put simply, the Difference blending mode highlights the differences between the blend layer and the base layer. The more technical explanation is that the blend color is subtracted from the base color--or vice-versa, depending on the brightness--and the result is the difference between them. When white is the blend color, the base image is inverted. When black is the blend color, there is no change." Exclusion mode performs basically the same, except with lower contrast. This mode produces some really surreal color effects. Most artists will find little use for these two.
Color Modes: These modes mostly use the color from the layer beneath the one you're working on to affect the currently selected layer. They will re-color your layer depending on the color of the layer beneath. These modes are useful when you don't want to mess with the colors of your underlying layers too much. They are pretty useful for using with textured overlays to create scrapping papers. Luminosity and saturation in particular will force the overlay to match the color (with some difference in brightness, luminosity and saturation, depending on the selected mode) on the layer beneath. The effect you get also depends on the color of the currently selected layer.
I've been working with Photoshop for many years and it's still sometimes difficult even for me to predict the particular effect a blend mode will have. Click the arrow to expand the drop box and select a blend mode, any one. The box should then collapse, but the mode you selected should be highlited. You can then cycle through the different modes using the up & down arrow keys. This is a real time-saver and helps you run through all your options so you can choose your effect based on what you see, rather than what you think will happen.
Opacity
Beneath the blend mode drop box is the opacity slider. This is the Master Opacity slider for the layer, just in a different place. Changing the opacity with this slider will cause your entire layer, including any layer styles, to become partially or fully transparent. This can help soften the effect of harsh blend modes. Sometimes you might like the colors a certain mode produces, but the effect is too harsh. It can be softened and blended by reducing the opacity.
The opacity should not be reduced however, on things that are not meant to be seen through. I've seen the opacity slider used as a quick fix for all kinds of color corrections, especially in amateur photo-manipulations when an object is placed into a new background and the opacity is reduced in order to get it to blend properly and look like it's part of the scene. This works to a degree - the colors will indeed blend, however the object itself will also become see-through. For solid objects that should not realistically be transparent, this just looks lazy and sloppy. One or more adjustment layers are the preferred method for color-correcting in these cases.
Fill Opacity
This option is sometimes confused with the master opacity option. I've often heard new users ask, "Why are there -two- opacity sliders?" The answer is fairly simple: as I said earlier, the master opacity slider makes the entire layer, including any applied layer styles (drop shadows, glows, etc.) partially or fully transparent. The Fill Opacity slider will affect the image on the layer only, and not the applied styles. This is a very cool option that allows you to produce some neat effects.
In this image, I've created a heart shape. It was originally black, but I reduced the Fill Opacity to 0%. This knocks out the shape entirely, leaving only the effect behind, which is just the default Outer Glow - enlarged a bit for dramatic effect. :)
If I had used the "Master" Opacity slider instead and reduced it to 0%, this image would just be a flat green square - you wouldn't be able to see anything, because the glow effect and the shape itself would both have been made transparent at the same time.
If you want to see an example of using the fill opacity slider to create some interesting effects, scroll down to my Wooden Buttons post. All of the different bevel effects on the buttons were created using additional shapes layered over top of the buttons, the bevel & emboss layer styles and the fill opacity slider.
Take a look at the "pine" button, which is the button in the lower left corner in the preview image. It has a "stepped" bevel, where it looks like the bevel goes up in two steps. This effect is pretty much impossible to achieve even with custom contours.
To create this particular button, I first beveled the base circle shape of the button. I then drew another, slightly smaller, circle shape over top, roughly where I wanted the second "step" of the bevel to appear. I applied the same bevel layer style from the base shape to the second circle layer. Then I reduced the fill opacity on the second circle shape to 0%, knocking it out completely. But the shadowing and highlighting created by the bevel & emboss effect remained behind, giving it a two-step effect. There are lots of other cool effects you can achieve just by remembering the difference between Opacity and Fill Opacity.
Channels & Knockout: To be honest I don't use these options much and I'm a little bit rusty on their exact effect. I have a general idea, but not specific enough to explain in a tutorial, so I'll just suggest that if you want to know more about these options, head over to NAPP - The National Association of Photoshop Professionals. There's some great video tutorials there that explain things very well. NAPP Website Although the service is subscription-based, there are lots of great video tutorials available for free.
There is one option in the group that bears explaining, however, since it might be of some use in digiscrapping work.
In this image, you can see two colored custom shapes. You can see that there is a definite difference in the color between the two. Actually, the color of the shapes beneath the applied layer styles, and the layer styles themselves are identical. The color difference is because for the shape on the right, I checked the "Blend Interior Effects As Group" checkbox under the advanced blending options.
So here's what I did. Both the shapes are exact copies of each other. They both started out the same color, that purple swatch you see on the bottom left of the image. Then, both layers were set to the "Darken" blend mode, which because the background is a sort've blueish-green, it changed the color of the shapes to the color you see in the swatch on the right.
Then I added some layer styles. They each have a gradient overlay, a satin effect and an inner glow. For the shape on the left, the colors of the gradient are still pretty much original. This is because the gradient overlay itself was set to blend mode "normal" (which is the same as saying "no blending"). The gradient overlay is covering up the modified color of the layer, even though the layer itself is set to Darken.
In the image on the right, however, the gradient overlay, satin and glow effects are "blending" with the interior color of the shape first, then the shape is being blended into the background according to the "darken" mode it's set to.
Basically, this option just lets you achieve some different color effects if you're using any of the following styles on your layer: Inner Glow, Satin, Color Overlay, Gradient Overlay, Pattern Overlay. It's worth it to give it a quick click on and off just to see if you like the effect.
Blend If
This is probably one of the most under-used options in the layer styles menu - a lot of people either don't understand how it works or don't see a whole lot of use for it. I personally feel that it has it's time and place, but it's definitely not one of my top ten favorites.
Basically this option allows you to "knock out" or remove certain areas of your layer based on color. By default the color is set to gray, but you can also change it to red, green or blue. Doesn't seem like a lot of choices, but remember that on a computer monitor, all colors are composed of varying proportions of those three, so virtually every color will be affected to some degree.
Both of the sliders will affect your current layer, not the underlying ones. The "underlying layer" option is labelled a little deceptively - in fact, neither slider will change anything other than the layer you're currently working with.
A little-known tip for working with these options: Hold down your "alt" key and click once on any of the black or white slider arrows. This will split the little triangle icons into two halves and a little black line will appear between them. They are quite small so you have to be careful about where you click, but you can then separate the two triangle halves and move them in different directions. This can help soften the blend and give you more control.
Moving the sliders from left (dark) to right (light) will knock out the darkest parts of your image first, and the opposite is true when moving sliders from right (light) to left (dark), which will remove the lightest parts first. Different areas of the image will be affected depending on the color you choose in the drop-down box.
It's really much easier to understand by experimenting with it yourself. Try not to work with flat colors when you're experimenting because that only tells part of the story. To really get a good understanding, create a background layer and fill it with a gradient, then plop a shape on top and fill that with another gradient of a different color. Then with your shape layer selected, play with the sliders and color settings until you can clearly see how it behaves.
Blend modes are most commonly used in digiscrapping work in the creation of textures, whether for papers or elements. Most overlays (grunge, photo, texture) you buy from scrapping stores are black and white. This is where changing the blend modes will help colorize and blend them into your underlying colored layers.
And that's it for part one! I'll be exploring each of the other effects in turn in later tutorials. I hope you've got a better understanding of blend modes and how they can help you now. If you feel I've left anything out or need more information about a certain tool or option, please let me know!
In this tutorial I'm going to take a tool-oriented approach rather than a technique-oriented one. In other words, I'm not going to be telling you to make element X, do this and that, etc. I'm going to thoroughly explore the tool with you (in this case, the layer styles menu), show you what each option does and hopefully give you some useful tips along the way!
So to follow along, open up your copy of Photoshop - I'll be using CS4 for this tutorial but I'm fairly certain that these menus and options are mostly the same going back as far as PS7.
You'll notice first of all that when you create a new file and the background layer is selected that the layer style button is greyed out. This is because layer styles cannot be applied to the background, only to layers.
Another important thing to remember about layer styles is that they affect all pixels on the layer, even if you have a selection. So if I were to create a new, blank layer, the layer styles button will become active and I can add all sorts of effects, but they won't show up in my image because there are no pixels on the layer to affect.
Creating a selection on the layer will not confine layer style effects to the selected pixels. If you want to affect only a part of your current layer with layer styles, you must move the pixels you've selected to a seperate layer, either by copying or cutting.
Layer styles can be applied to raster (pixel-based) layers, shape (vector-based) layers, text layers and 3D layers.
Blending Options
Let's start with the first submenu and go on from there. The first option on this screen is probably one of the most used - and confusing - features of Photoshop. Blend modes. They are extremely useful for getting your layers to blend nicely with layers below. Most blend modes won't work properly unless there is another layer beneath to blend with - if you've got a transparent layer beneath the one you're working on, or a solid color, the blend modes won't produce very impressive effects. They are meant to help blend two or more images, patterns or textures together. Let's look at the different categories.
Click the drop-down box beside "Blend Mode" and you'll see a list of options.
Normal: The default mode. No blending.
Dissolve: This mode will break up your image into a static-y sort've noise pattern. I don't find this one very useful, personally, and I never use it.
Darkening Modes: The next five modes in the list are darkening modes. They are: Darken, Multiply, Color Burn, Linear Burn and Darker Color. The one thing they all have in common is that they knock the white out of your layer to allow the layer beneath to show through. Each mode will affect the other colors in your layer differently - I like to run through them all quickly as I'm working and choose the one that works best visually.
Lightening Modes: These are Lighten, Screen, Color Dodge, Linear Dodge and Lighter Color. They are the polar opposite of the darkening modes. The one thing they all have in common is that they will knock the black out of your layer to allow the layer beneath to show through. As before, all the other non-black colors in your image will be affected differently by the different modes. It's often best to run through them all quickly to compare the effect visually rather than trying to guess at the result.
Overlay Modes: I'm not sure if this is the proper term for the next set of modes, but it's what I call them. :) They are: Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light and Hard Mix. These modes simulate the effect of different qualities of light on the layer. They range from subtle (soft light) to very harsh (hard mix). Several of these modes produce effects similar to some of the modes found in the darkening and lightening mode categories.
Difference & Exclusion: I was having trouble finding the words to describe this one, so here is a quick quote from About.com: "Put simply, the Difference blending mode highlights the differences between the blend layer and the base layer. The more technical explanation is that the blend color is subtracted from the base color--or vice-versa, depending on the brightness--and the result is the difference between them. When white is the blend color, the base image is inverted. When black is the blend color, there is no change." Exclusion mode performs basically the same, except with lower contrast. This mode produces some really surreal color effects. Most artists will find little use for these two.
Color Modes: These modes mostly use the color from the layer beneath the one you're working on to affect the currently selected layer. They will re-color your layer depending on the color of the layer beneath. These modes are useful when you don't want to mess with the colors of your underlying layers too much. They are pretty useful for using with textured overlays to create scrapping papers. Luminosity and saturation in particular will force the overlay to match the color (with some difference in brightness, luminosity and saturation, depending on the selected mode) on the layer beneath. The effect you get also depends on the color of the currently selected layer.
I've been working with Photoshop for many years and it's still sometimes difficult even for me to predict the particular effect a blend mode will have. Click the arrow to expand the drop box and select a blend mode, any one. The box should then collapse, but the mode you selected should be highlited. You can then cycle through the different modes using the up & down arrow keys. This is a real time-saver and helps you run through all your options so you can choose your effect based on what you see, rather than what you think will happen.
Opacity
Beneath the blend mode drop box is the opacity slider. This is the Master Opacity slider for the layer, just in a different place. Changing the opacity with this slider will cause your entire layer, including any layer styles, to become partially or fully transparent. This can help soften the effect of harsh blend modes. Sometimes you might like the colors a certain mode produces, but the effect is too harsh. It can be softened and blended by reducing the opacity.
The opacity should not be reduced however, on things that are not meant to be seen through. I've seen the opacity slider used as a quick fix for all kinds of color corrections, especially in amateur photo-manipulations when an object is placed into a new background and the opacity is reduced in order to get it to blend properly and look like it's part of the scene. This works to a degree - the colors will indeed blend, however the object itself will also become see-through. For solid objects that should not realistically be transparent, this just looks lazy and sloppy. One or more adjustment layers are the preferred method for color-correcting in these cases.
Fill Opacity
This option is sometimes confused with the master opacity option. I've often heard new users ask, "Why are there -two- opacity sliders?" The answer is fairly simple: as I said earlier, the master opacity slider makes the entire layer, including any applied layer styles (drop shadows, glows, etc.) partially or fully transparent. The Fill Opacity slider will affect the image on the layer only, and not the applied styles. This is a very cool option that allows you to produce some neat effects.
In this image, I've created a heart shape. It was originally black, but I reduced the Fill Opacity to 0%. This knocks out the shape entirely, leaving only the effect behind, which is just the default Outer Glow - enlarged a bit for dramatic effect. :)
If I had used the "Master" Opacity slider instead and reduced it to 0%, this image would just be a flat green square - you wouldn't be able to see anything, because the glow effect and the shape itself would both have been made transparent at the same time.
If you want to see an example of using the fill opacity slider to create some interesting effects, scroll down to my Wooden Buttons post. All of the different bevel effects on the buttons were created using additional shapes layered over top of the buttons, the bevel & emboss layer styles and the fill opacity slider.
Take a look at the "pine" button, which is the button in the lower left corner in the preview image. It has a "stepped" bevel, where it looks like the bevel goes up in two steps. This effect is pretty much impossible to achieve even with custom contours.
To create this particular button, I first beveled the base circle shape of the button. I then drew another, slightly smaller, circle shape over top, roughly where I wanted the second "step" of the bevel to appear. I applied the same bevel layer style from the base shape to the second circle layer. Then I reduced the fill opacity on the second circle shape to 0%, knocking it out completely. But the shadowing and highlighting created by the bevel & emboss effect remained behind, giving it a two-step effect. There are lots of other cool effects you can achieve just by remembering the difference between Opacity and Fill Opacity.
Channels & Knockout: To be honest I don't use these options much and I'm a little bit rusty on their exact effect. I have a general idea, but not specific enough to explain in a tutorial, so I'll just suggest that if you want to know more about these options, head over to NAPP - The National Association of Photoshop Professionals. There's some great video tutorials there that explain things very well. NAPP Website Although the service is subscription-based, there are lots of great video tutorials available for free.
There is one option in the group that bears explaining, however, since it might be of some use in digiscrapping work.
In this image, you can see two colored custom shapes. You can see that there is a definite difference in the color between the two. Actually, the color of the shapes beneath the applied layer styles, and the layer styles themselves are identical. The color difference is because for the shape on the right, I checked the "Blend Interior Effects As Group" checkbox under the advanced blending options.
So here's what I did. Both the shapes are exact copies of each other. They both started out the same color, that purple swatch you see on the bottom left of the image. Then, both layers were set to the "Darken" blend mode, which because the background is a sort've blueish-green, it changed the color of the shapes to the color you see in the swatch on the right.
Then I added some layer styles. They each have a gradient overlay, a satin effect and an inner glow. For the shape on the left, the colors of the gradient are still pretty much original. This is because the gradient overlay itself was set to blend mode "normal" (which is the same as saying "no blending"). The gradient overlay is covering up the modified color of the layer, even though the layer itself is set to Darken.
In the image on the right, however, the gradient overlay, satin and glow effects are "blending" with the interior color of the shape first, then the shape is being blended into the background according to the "darken" mode it's set to.
Basically, this option just lets you achieve some different color effects if you're using any of the following styles on your layer: Inner Glow, Satin, Color Overlay, Gradient Overlay, Pattern Overlay. It's worth it to give it a quick click on and off just to see if you like the effect.
Blend If
This is probably one of the most under-used options in the layer styles menu - a lot of people either don't understand how it works or don't see a whole lot of use for it. I personally feel that it has it's time and place, but it's definitely not one of my top ten favorites.
Basically this option allows you to "knock out" or remove certain areas of your layer based on color. By default the color is set to gray, but you can also change it to red, green or blue. Doesn't seem like a lot of choices, but remember that on a computer monitor, all colors are composed of varying proportions of those three, so virtually every color will be affected to some degree.
Both of the sliders will affect your current layer, not the underlying ones. The "underlying layer" option is labelled a little deceptively - in fact, neither slider will change anything other than the layer you're currently working with.
A little-known tip for working with these options: Hold down your "alt" key and click once on any of the black or white slider arrows. This will split the little triangle icons into two halves and a little black line will appear between them. They are quite small so you have to be careful about where you click, but you can then separate the two triangle halves and move them in different directions. This can help soften the blend and give you more control.
Moving the sliders from left (dark) to right (light) will knock out the darkest parts of your image first, and the opposite is true when moving sliders from right (light) to left (dark), which will remove the lightest parts first. Different areas of the image will be affected depending on the color you choose in the drop-down box.
It's really much easier to understand by experimenting with it yourself. Try not to work with flat colors when you're experimenting because that only tells part of the story. To really get a good understanding, create a background layer and fill it with a gradient, then plop a shape on top and fill that with another gradient of a different color. Then with your shape layer selected, play with the sliders and color settings until you can clearly see how it behaves.
Blend modes are most commonly used in digiscrapping work in the creation of textures, whether for papers or elements. Most overlays (grunge, photo, texture) you buy from scrapping stores are black and white. This is where changing the blend modes will help colorize and blend them into your underlying colored layers.
And that's it for part one! I'll be exploring each of the other effects in turn in later tutorials. I hope you've got a better understanding of blend modes and how they can help you now. If you feel I've left anything out or need more information about a certain tool or option, please let me know!
Wednesday, December 16, 2009
Brooches & Jewels
Here's my attempt at some antique-looking brooches & jewels. They average a couple of inches across each @ 300ppi.
I'm actually pretty proud of the detail on the ivory interior of the cameo-looking one. I think it came out quite good if I do say so myself. :)
I'm actually pretty proud of the detail on the ivory interior of the cameo-looking one. I think it came out quite good if I do say so myself. :)
Free for personal and commercial use, no credit required. Do anything you want with 'em - plop 'em in your kits as-is if you want, I don't care. :)
Sunday, December 13, 2009
Wooden Buttons
Made some wooden buttons for my own collection, but I love to share, so here you go! Button and threads are in separate PNG files so they can each be easily recolored or patterned. CU / PU ok. No credit required.
CG Textures - Watch out!
Hello to all my fellow scrappers!
Just wanted to leave a quick note to let you guys in on something I discovered...
Most scrappers know about CG Textures.com - it's a goldmine of graphic goodness. There's literally tons and tons of beautiful hi-res textures on offer there for free. I've actually been referred there on several occasions by fellow scrappers to look for textures to use in my creations.
Unfortunately when I read their TOU I was a bit disappointed - apparently digiscrappers are specifically forbidden from using their photos for any digiscrapping work of any kind. It's unfortunate, but it seems to be because the site owner feels that we are simply "cutting out and redistributing" his/her photos which he or she does not allow.
I actually have been guilty of using a couple of their textures in my kits before I read the TOUs for myself - I guess I just assumed that since a lot of others were doing it, it was okay. But it isn't. :( So from now on there will be nothing from that website in my work.
Just thought I'd mention it in case anyone else out there was taking it for granted that it was allowed, too.
Just wanted to leave a quick note to let you guys in on something I discovered...
Most scrappers know about CG Textures.com - it's a goldmine of graphic goodness. There's literally tons and tons of beautiful hi-res textures on offer there for free. I've actually been referred there on several occasions by fellow scrappers to look for textures to use in my creations.
Unfortunately when I read their TOU I was a bit disappointed - apparently digiscrappers are specifically forbidden from using their photos for any digiscrapping work of any kind. It's unfortunate, but it seems to be because the site owner feels that we are simply "cutting out and redistributing" his/her photos which he or she does not allow.
I actually have been guilty of using a couple of their textures in my kits before I read the TOUs for myself - I guess I just assumed that since a lot of others were doing it, it was okay. But it isn't. :( So from now on there will be nothing from that website in my work.
Just thought I'd mention it in case anyone else out there was taking it for granted that it was allowed, too.
Fleece & Fur Scrap Kit
Really just more experimenting with textures and things with this one. Most of the elements are supposed to have a kind of a soft look and feel to them. I'm pretty happy with the way most of it turned out - I think this is my best work yet! Not all elements are shown in the preview. Please enjoy.
As always, this kit is free for personal use. No credit to me required. Some items in this kit can be used commercially, but not all - If you would like more information about the availability of a certain item for commercial use, please contact me.
I would like to thank the following resource authors for their generosity, and for making my life easier!
Gunhild Storeide - Several templates & items, string loop
Granny Art - Ivy
Pure Silver Bliss - Ribbon
ActionFX - Button
Obsidian Dawn - Handwriting Brush
As always, this kit is free for personal use. No credit to me required. Some items in this kit can be used commercially, but not all - If you would like more information about the availability of a certain item for commercial use, please contact me.
I would like to thank the following resource authors for their generosity, and for making my life easier!
Gunhild Storeide - Several templates & items, string loop
Granny Art - Ivy
Pure Silver Bliss - Ribbon
ActionFX - Button
Obsidian Dawn - Handwriting Brush
Ribbon Makers
Ribbon / Texture maker overlays.
CU / PU / CU4CU Ok. No credit required.
These overlays are intended to help you create textured digital ribbons from scratch. There's a one file that creates widely-spaced texturing like you see below in the preview, and another that is more closely spaced. More detailed instructions included in zip. Have fun!
If anyone is interested in a tutorial on how to create the edging for the ribbons, please let me know!
CU / PU / CU4CU Ok. No credit required.
These overlays are intended to help you create textured digital ribbons from scratch. There's a one file that creates widely-spaced texturing like you see below in the preview, and another that is more closely spaced. More detailed instructions included in zip. Have fun!
If anyone is interested in a tutorial on how to create the edging for the ribbons, please let me know!
Saturday, December 12, 2009
Borders
Here's a couple of fancy borders - the ones that aren't 12" wide are tileable so they can be used on any size canvas. Created by me so commerical and personal use is okay - no credit is required.
Lots of uses for these - Use them as borders, as lines on your journaling tags or blocks, make some striped paper overlays out of them - go nuts! :)
Lots of uses for these - Use them as borders, as lines on your journaling tags or blocks, make some striped paper overlays out of them - go nuts! :)
Friday, December 11, 2009
80s Scrap Kit
So for my first freebie, I'm posting a scrap kit I created a while back. It's been up at Deviant Art for a while... seems to be pretty popular. :)
You can download the full kit from here: Download Full Kit from Mediafire
This kit is PU only - some elements are available for commercial use, but not all. If you're interested in knowing which elements you may use commercially in your own designs, please leave a comment with your contact information and I'll try to get back to you as soon as possible.
Just starting out...









 New to this whole blogging thing - still have got a lot to learn! I hope I manage to figure this out properly... anyway, blogs seem to be "the" place to share digiscrapping related stuff, so I figured I'd better start one! I'm probably not going to have oodles and oodles of stuff to share - this is just a hobby for me, not a profession. But I love to share the things I make and so pretty much everything I create will go up here for free.
New to this whole blogging thing - still have got a lot to learn! I hope I manage to figure this out properly... anyway, blogs seem to be "the" place to share digiscrapping related stuff, so I figured I'd better start one! I'm probably not going to have oodles and oodles of stuff to share - this is just a hobby for me, not a profession. But I love to share the things I make and so pretty much everything I create will go up here for free.I enjoy making full kits because it helps to have a theme to work around. I'm a veteran designer and I can create a vast array of things digitally. Sometimes it's just really hard to choose what to make! Having a set of colors and a theme helps focus my "scope" if you will and helps me narrow down ideas. I'd love to create element sets and resources to help out other designers but I'm not really sure what it is people want to have. I look at most things on other blogs and in other kits and think, "I could easily make that, or something like that, myself" so I don't download it, but I know there are lots of scrapping enthusiasts out there who maybe don't know how, or just can't be bothered to go through the trouble. So if you've got any suggestions for some designer resources you'd like me to create for you, please feel free to leave your suggestions! I can't promise I'll get around to everything - I've got a full time job and lots of other responsibilities that keep me busy, but I will do my best. Just please don't ask for stock photos or scans - unfortunately I don't have a scanner or a good enough camera to contribute photo art, but hopefully I will soon!
I've also got a Deviant Art account that I've been posting to - until I get everything set up here, if you'd like to download any of my things, please check out: http://slavetofashion69.deviantart.com/ I've got a couple of scrap kits up there and a few other goodies.
Subscribe to:
Comments (Atom)

















