Photoshop layer styles are also easy to package and share with other photoshop users. They are convenient, and let you create impressive elements with just one click.
In this installment, we're going to look at the drop shadow layer style menu and see how it works, but I'm also going to show you how to create drop shadows from scratch without using the layer styles menu should you so desire (and in case you're using a graphics program that doesn't have the equivalent of Photoshop's layer styles), and also how to create less flat and more realistic-looking drop shadows for elements that are curved and uneven such as ribbons, string, bows and curled or folded pieces of paper.
Drop shadows are indispensable to every digiscrapper. They give your pages the look of depth - as though your elements are slightly raised off the page.
Although I've seen tips along these lines in other tutorials, but for the sake of completeness, they bear repeating here:
- Watch your depth. In order to make your pages more realistic, try to keep in mind that smaller, thinner elements and materials should not look as though they're very far away from the page. Try to envision what your page would like if it were made of real elements, not digital ones. Some things would not stick very far off the page because they are thin themselves - things like note papers, photo corners, photos and tags should not generally show a lot of distance from the page. Other things that are larger and should appear to have more height off the surface of the page, things like buttons and flowers, should have a higher distance setting. Drop shadows are important, but should not be the main focus - try not to be too dramatic with shadows and never be afraid to reduce the opacity if the effect is too harsh.
- Keep your Lighting consistent. The direction of the light source in your composition is of prime importance and should be the same for all the elements on your page. Shadows are created by a source of light shining on an object and the object itself obscures part of the light, creating the shadow. Shadows can look harsh and sharp or soft and blurry depending on the angle of the light source. Generally, the closer a light source is to directly overhead, the sharper a shadow will be. When the light source is directly overhead, shadows disappear almost completely. When the light source is shining at an angle, shadows will be longer and softer. Photoshop allows you to specify a single light source for all effects in your document, called Global Light. Once you have chosen your lighting setting, keep it the same for all your other shadow effects. This will give the impression that your elements are all being lit by the same source at the same time. Shadows that are at strange angles in relation to one another can stick out like a sore thumb and look unprofessional.
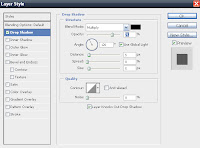
 Drop Shadow Layer Style
Drop Shadow Layer Style The first option you see here in the drop shadow menu is a blend mode drop down list. This allows you to select the blend mode you want your drop shadow to have. The blend modes in this list follow the same rules as the layer blend modes I went over in part one of this tutorial, except that here the mode you select will apply only to the drop shadow.
Beside the drop down list is a black square - black by default because drop shadows are usually black, but the color can be changed to any other color you desire. Just click once on the square to bring up the color picker.
Beneath that is the opacity slider. Again, changing this setting will affect the opacity of the drop shadow only, not the entire layer. The default setting is 75%, but can be changed if you would rather have harsher or softer shadows.
The angle setting below is what dictates the direction your shadows will fall in. The line inside the circle can be rotated around with your mouse, or a numerical value can be entered into the box. If the "Use Global Light" checkbox is checked, and you make any changes to the angle setting here, this will become your new global light setting and will be used for all effects that use a light setting in the current layer and any new layers in the current document. If you have already created other layers with effects and change the global light setting later on, all of the layers that "use global light" (because you left the boxes checked) will also change instantly, to give all your layers a consistent look.
The global light setting can be overridden by simply unchecking the box. If you make changes to the settings while the box is unchecked, they will not become your new global settings and they will only be applied to the current layer you're working on.
The distance slider lets you control how far away the drop shadow is. The greater the distance value, the further away your element will look.
The spread slider lets you control how far outside the original shape the shadow should spread. Increasing the spread value creates thicker, larger shadows that spread out past the boundaries of the pixels on the layer. Increasing the spread value alone without increasing the size slider creates large, hard-edged shadows.
The size slider works a little bit like the spread slider, but instead of increasing the size of the shadow silhouette, it enlarges the shadow softly by creating cloudy, feathered edges. The shadow increases in size, but also decreases in density and opacity at the same time, creating a softer look.
Then we find the Contour picker below. Photoshop comes with a few contours loaded by default that you can choose from - these will change the way the shadow follows the outline of the pixels on the layer. Personally I don't find contours to be that useful when working with drop shadows - but perhaps a more creative person than I has found a use for them!
The anti-aliasing checkbox lets you turn the option if you desire. Anti-aliasing is basically another way of saying "smoothing". It's a kind of blending that attempts to minimize pixellation. I find that it rarely makes a difference whether you use it or not - the choice is purely personal.
The noise slider allows you to add some random dots, or "noise" to your shadow. Why would you want to do that? The problem with computer graphics - and this is a problem faced especially by 3D modelers - is that they can sometimes look "too" perfect. Most things in the real world are not perfectly smooth and shiny and blemish-free. Adding a little bit of noise to your shadow can make it look more natural and less "photoshopped". A setting of between 5-10% is usually sufficient for digiscrapping.
And that last line on the bottom - Layer Knocks Out Drop Shadow, with a check box. What does that mean? Well, if you haven't already, you may want to read the section in part one of this series on "Fill Opacity" if you don't already understand the concept.
Leaving the box checked will "knock out" or remove the silhouette of the pixels on the layer you're working with from the shadow when you reduce the fill opacity of the layer. Unchecking the box will allow the shadow to remain a solid shape. See the image at the right for a visual demonstration.
Here are some other uses for drop shadows that you may not have thought of:
- Finding stray pixels. If you sometimes have trouble finding stray pixels when doing extraction work where you've been working by hand with either the painting or erasing tools or creating selections using the magic wand or color range tool, there may be extra pixels still hanging around that you missed erasing but that are too hard to see because they are so small. You can add a drop shadow effect to your layer and increase the size and spread values to get a good thick shadow around your object. Stray pixels will also cast shadows and should be easier to find.
- Two-color glows. With the distance set to zero, but the spread and size settings raised, you can create an effect that looks like an outer glow. Remember that the color of the shadow and the blending modes can be changed to look more like a glow. You can then layer a "real" outer glow over top and give it a different color to create a two-color glow. Although the outer glow style can be set to use a gradient rather than a solid color, you may like having the more precise control this method can give you.
- Two-color stroke. With your distance set at 0, your spread set at 50+ and your size set at 1, you get what looks like a thin stroke around the outside of your shape. You can then use a "real" stroke on the inside or center of your shape using a color, pattern or gradient to get a different stroke effect.
It's actually quite easy to create a drop shadow from scratch, without using the layer styles menu. It's nice that owners of newer versions of the software don't have to go through the trouble anymore, but in case you need to know how, here's a step-by-step explanation:
1. Create a new document. Then add a new layer. Draw your desired shape, or paste your graphic onto it. We'll call this Layer 1 for future reference.
2. Hold down your CTRL key and left-click once on the thumbnail image of your layer in the layers palette. This should select all the pixels on the layer - you should see a "marching ants" animated selection outline around your shape or graphic.
3. Be sure to keep the selection - don't clear it. Create a new layer beneath Layer 1. We'll call this Layer 2 from now on.
4. Go the Edit menu at the top of the screen and choose Fill (or press Shift-F5). For the color to use, select Black (or any other color of your choice). Leave the Mode at Normal and Opacity at 100% for now - these can all be changed later.
5. Now you should have two layers. Layer 1 is your original image and Layer 2 is a black silhouette of that image. It probably looks much too hard at this point, so to soften it, we're going to use a filter. Press Ctrl-D to remove your selection or use the menu Select -> Deselect. Click on your shadow layer to make sure it's active. Now navigate to the following filter: Filter -> Blur -> Gaussian Blur. Use the radius slider to increase the blur until it's as soft as you want it and press okay.
6. You can change your opacity and blend mode if you like - the default setting for drop shadows using the layer styles menu is Mode: Multiply and Opacity: 75%. You don't have to use these exact settings, but they're a good start point.
7. Now you can use the move tool to position your shadow as you like. You can also "nudge" the layer with your arrow keys for more precise control; you must have your move tool and your shadow layer both selected to enable this feature.
So now you see how to create a drop shadow from scratch! Easy, huh?
And now for the last bit about drop shadows...
Creating Realistic Drop Shadows:
Sometimes the shape of drop shadows need to be changed a little bit in order to get them to look more real. Elements that curl and fold rise off of the page at different heights and that should affect their shadows; unfortunately Photoshop treats all drop shadows as flat objects and they sometimes look "wrong".
We're going to be using the Warp tool to mold our shadows a little bit, but in order to do that, we need to have our shadow on a separate layer. You can do that by following the method above, or you can simply set your shadow as you desire using the layer styles menu and click ok. Once you're back at the main screen, right click on the eye icon, the word "Effects" or the names of any the effects. Choose the "Create Layer" option. This will have Photoshop create the shadow in a new layer for you.
Some users may find it easier to work with the Warp tool and for simpler projects, this should be sufficient. However you may find that when you try to work with more complex projects - like a curled ribbon, for instance - that the warp tool doesn't give you precise enough control. In these cases, when you want to make small adjustments to only a part of the shadow without modifying the rest too much, try using the Liquefy filter.
I created a sample note paper to use for this example (credits for the texture go to Webtreats) with a curled edge. If this paper were laying flat against the surface, most of it would have a very small shadow because it's meant to look like a thin piece of paper, except where the edge curls. Because it has more height, it will trap more light from the light source and create a larger shadow beneath.
With your shadow layer selected, go to Edit -> Transform -> Warp. You will see a mesh overlay over your object. Remember that you can click on the control points (the boxes at the corners), the criss-crossing lines, any of the corners and within the segment areas themselves to manipulate the mesh. If you pull your mesh too far, you can press ESC to quit transform mode and discard your edits to start over, or you can use the Undo command to step back one edit at a time. When you're done, press enter to commit your changes.
And that's how you create a more realistic drop shadow! Generally the rule is to tuck the shadows under the object a little more where the item is closer to the page, and to pull them away from the item where it should like it has more height. Try to remember to pull and tuck your shadows in the same direction as your light source to keep your shadows looking natural.
That's it for part two of my layer styles tutorial. If you need more detailed information about any of the topics in this article, please let me know. Happy scrapping!


No comments:
Post a Comment